
スターサーバーにWordPressを追加する手順
かねてより使ってみたかったWordPressを導入することにしました。
スターサーバーにWordPressをインストールして、自分のWordPressのダッシュボードにログインするまで、の手順を残しておきます。
ちなみに管理人は、スタードメインを取得すると使える無料サーバーを利用しています。
おそらく手順は同じだと思いますが、スクリーンショットの画面が有料サーバーのものと異なっている可能性があるので注意してくださいね。
スターサーバー管理ツールにアクセス
まずはスターサーバーの管理ツールにアクセスしましょう。
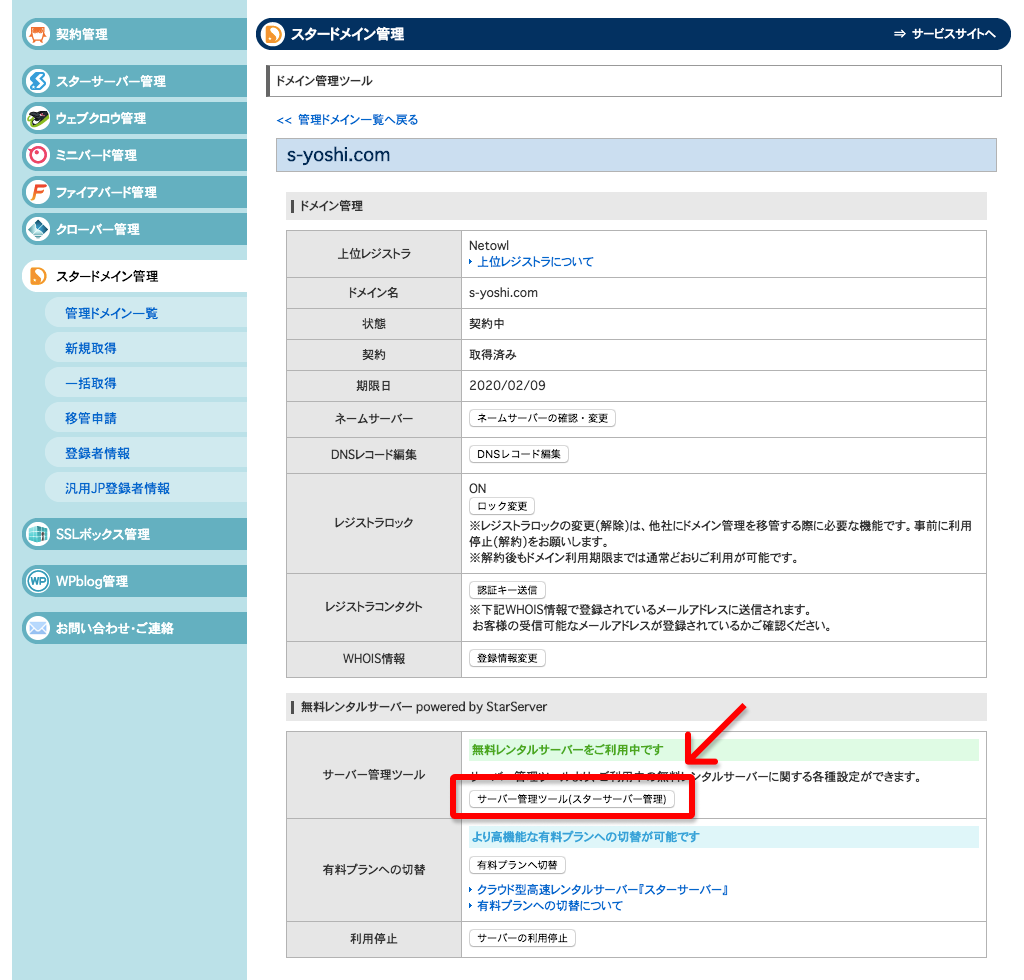
Netowlのメンバー管理ツールの「 スタードメイン管理 > ドメイン管理ツール 」から、「 無料レンタルサーバー powered by StarServer > サーバー管理ツール 」の「サーバー管理ツール(スターサーバー管理)」ボタンを押して、スターサーバーの管理ツールにアクセスします。

WordPressをインストール
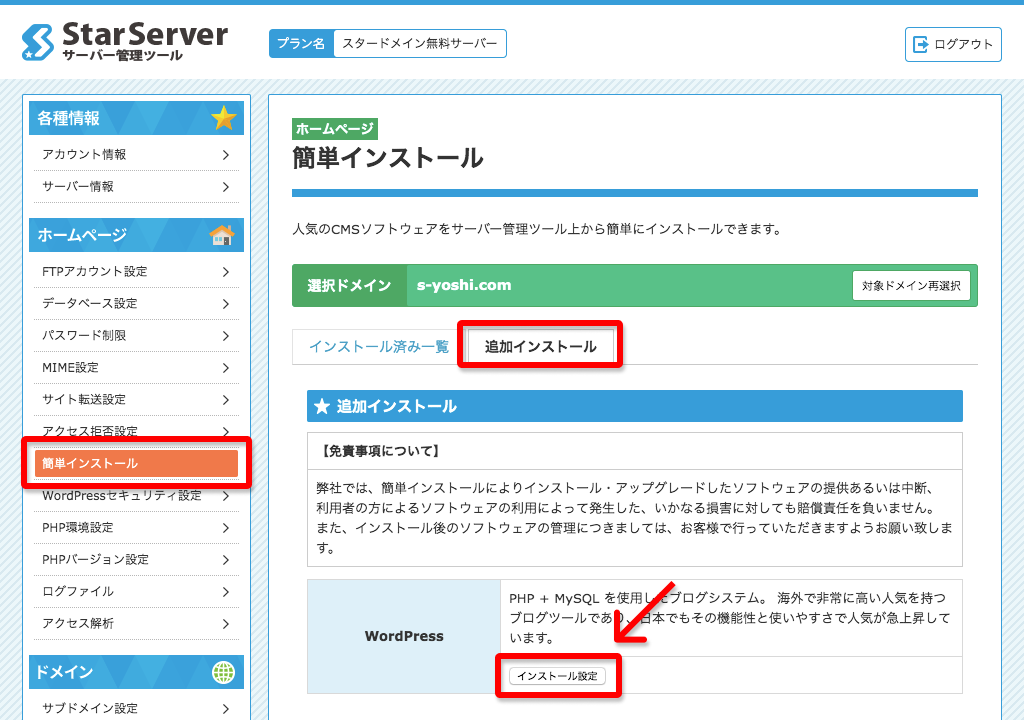
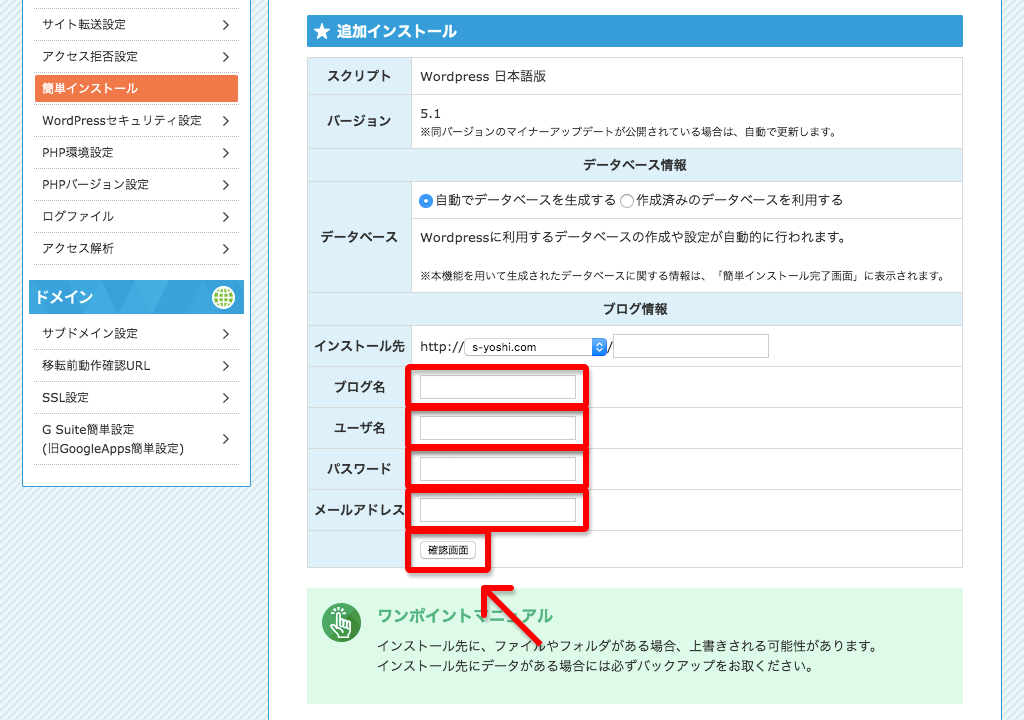
スターサーバー管理ツールの「 簡単インストール > 追加インストール > WordPress 」で、「インストール設定」ボタンを押します。

「ブログ名」「ユーザー名」「パスワード」「メールアドレス」を入力して、「確認画面」ボタンを押しましょう。
(どの項目も後からWordPressの設定ページで変更可能です。)

補足すると、「ブログ名」はそのままブログの名前です。
決まっていないという場合もあると思いますが、後から変えられるので仮で入れておきましょう。
「ユーザー名」「パスワード」はWordPressのダッシュボードにログインするために使用します。
半角英数字と一部の記号が使えます。
「メールアドレス」は、WordPressの通知を受信するアドレスです。
設定から変更できますが、コメントが投稿されたときなどに通知が送られます。
「データベース」と「インストール先」については、特に決めていなければデフォルトのままにしておきましょう。
確認画面で設定内容を確認して問題なければ、「確定する」ボタンを押せば、完了です!
WordPressにログイン
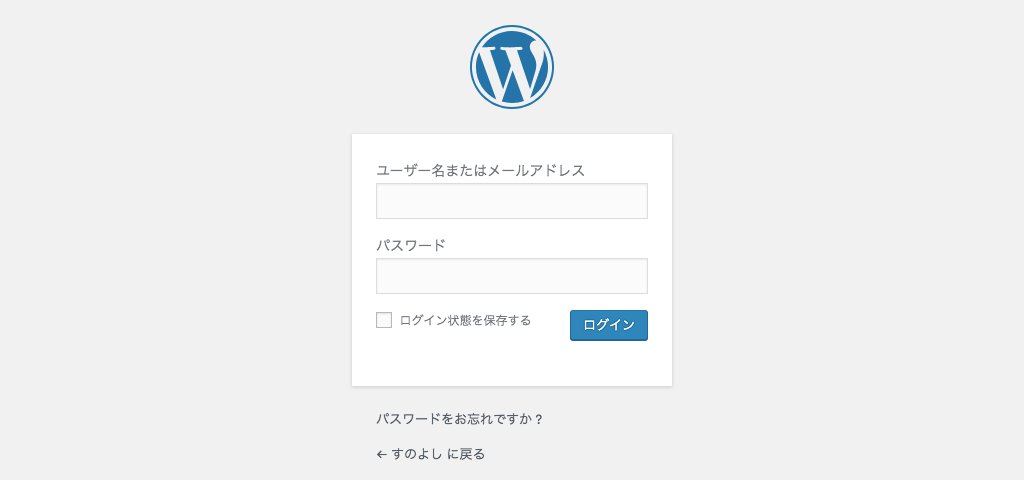
完了画面に記載された「ログインフォーム」のURLにアクセスすると、WordPressのログイン画面が表示されます。

デフォルトの状態(インストール先のフォルダ未入力)の場合、「http://取得したドメイン/wp-login.php」がURLになっていると思います。
先ほど設定したユーザー名とパスワードでログインすると、ダッシュボードにログインできました!