Contact Form 7 でお問い合わせフォームを作成して固定ページに表示
今回は、WordPressで作成しているこのブログに、お問い合わせフォームの設置してみたいと思います。
『Contact Form 7』というプラグインを使っていきます。
数あるWordPressのプラグインの中でも大変有名で、必須と言われるくらいド定番なものなのだそうです。
ではさっそく作成してみましょう。
ちなみに、このブログのWordPressのバージョンは 5.1.1、
今回追加する『Contact Form 7』のバージョンは 5.1.1 となっております。
(たまたま同じでした。)
サーバーは、スタードメインの無料サーバーを利用しています。
手順1:『Contact Form 7』プラグインをインストール
まずは『Contact Form 7』プラグインをインストールします。
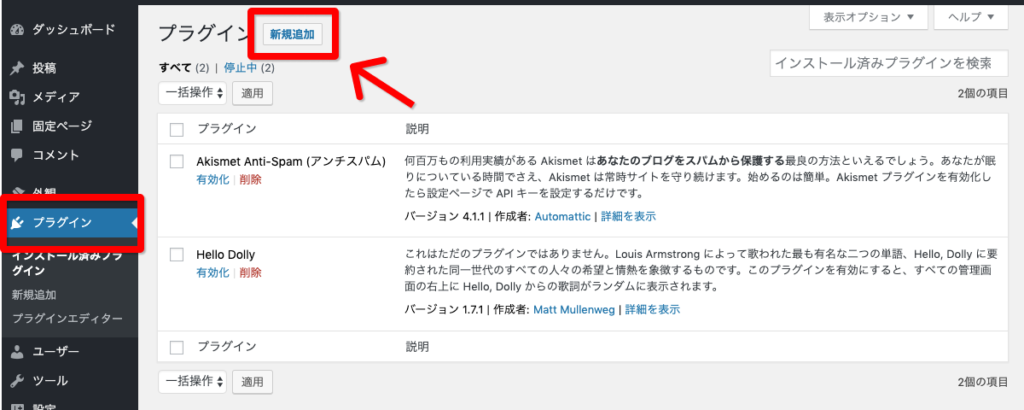
WordPressのダッシュボードから、「 プラグイン > 新規追加 」でプラグイン追加ページに移動します。

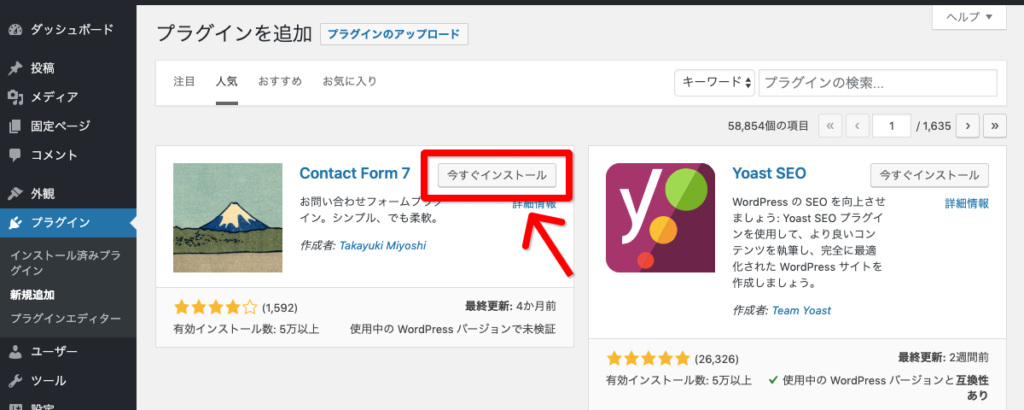
「人気」タブに切り替えると、一番上に出てきます。
(出てこなかった場合は「Contact Form 7」で検索してみてください。)

「今すぐインストール」を押してインストールします。
インストールが終わるとボタンが「有効化」に変わるので、「有効化」をクリックします。
これで『Contact Form 7』を使うことができるようになりました。
手順2:フォームの設定
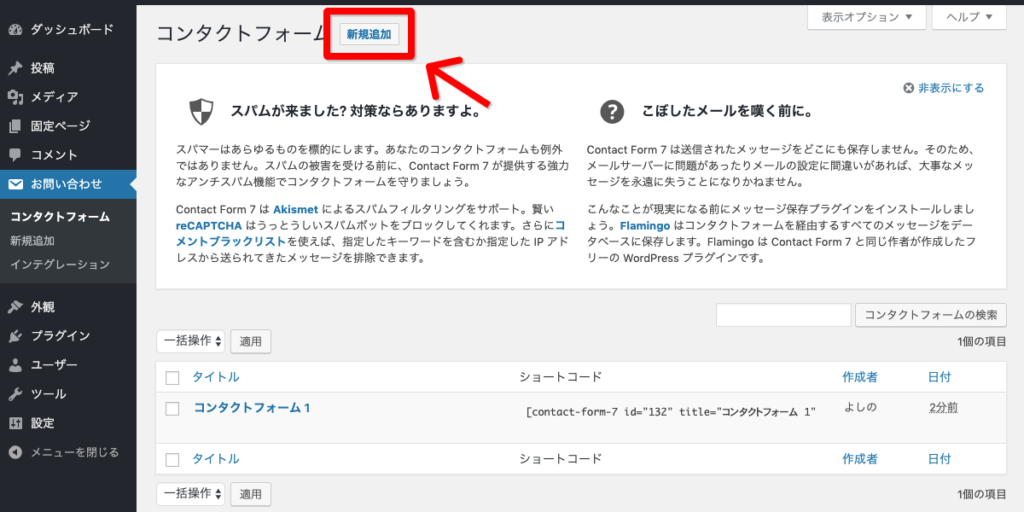
『Contact Form 7』を有効化すると、サイドメニューに「お問い合わせ」という項目が増えています。
(見つからない場合は、一度ブラウザリロードしてみてください。)
すでに一つサンプルが作られてますが、「新規追加」から新しく作成してみようと思います。

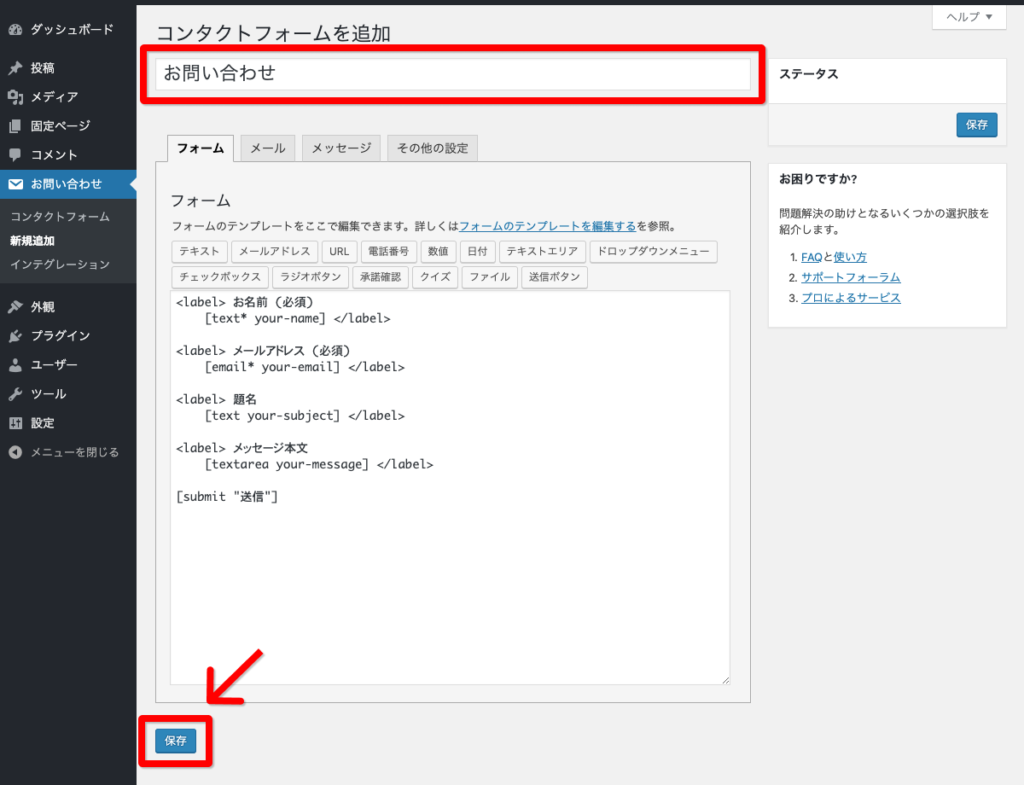
タイトルを入力したら、とりあえず項目はいじらず、「保存」します。

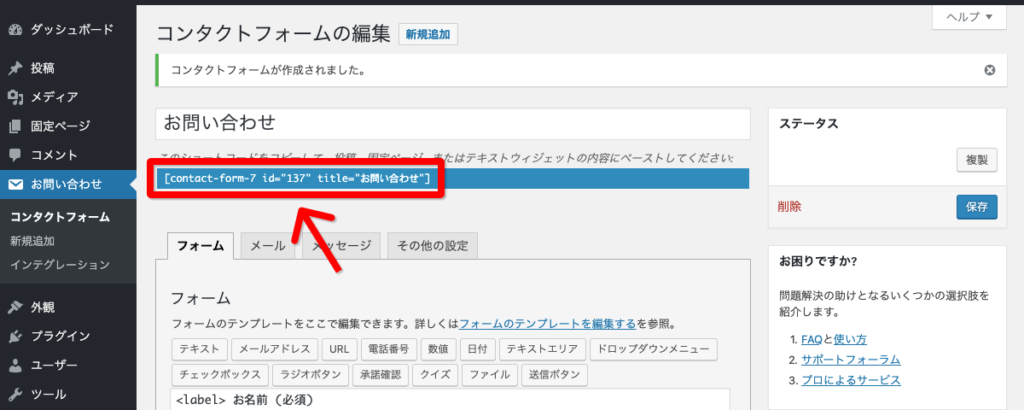
保存すると、「コンタクトフォームの編集」画面に切り替わり、「コンタクトフォームが作成されました」と表示されます。
「このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください:」の下の青いボックスの中に表示されているのが「ショートコード」と呼ばれているものになります。
この後必要になるので、コピーしておきます。

手順3:お問い合わせフォーム用の固定ページを作成
今回は、お問い合わせフォームを、固定ページに配置し、サイドバーにリンクを設置する形にしようと思います。
「 固定ページ > 新規追加 」から新たにお問い合わせページを作成します。
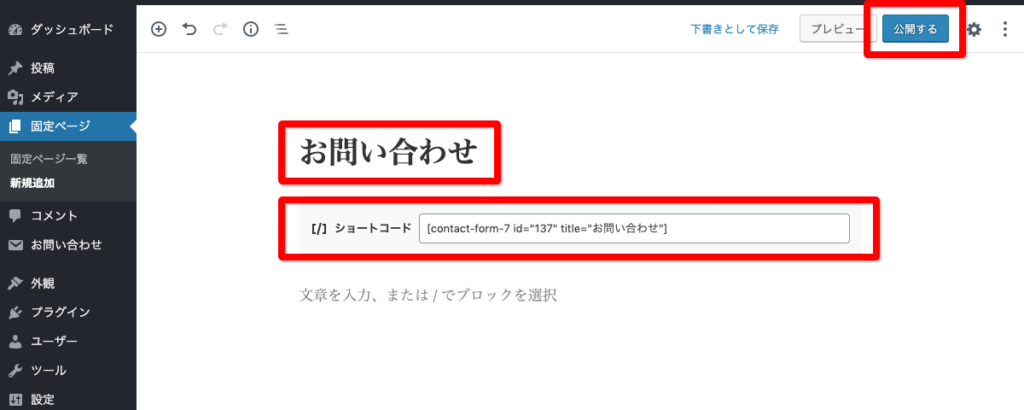
タイトルを追加し、テキスト編集部分に、先ほどコピーしたお問い合わせフォームのショートコードをペーストして、「公開する」ボタンを押します。

これでお問い合わせページが公開されました。
使っているテンプレートによっては、これだけで「お問い合わせ」ページへのリンクが設置され、フォームが使えるようになっていると思います。
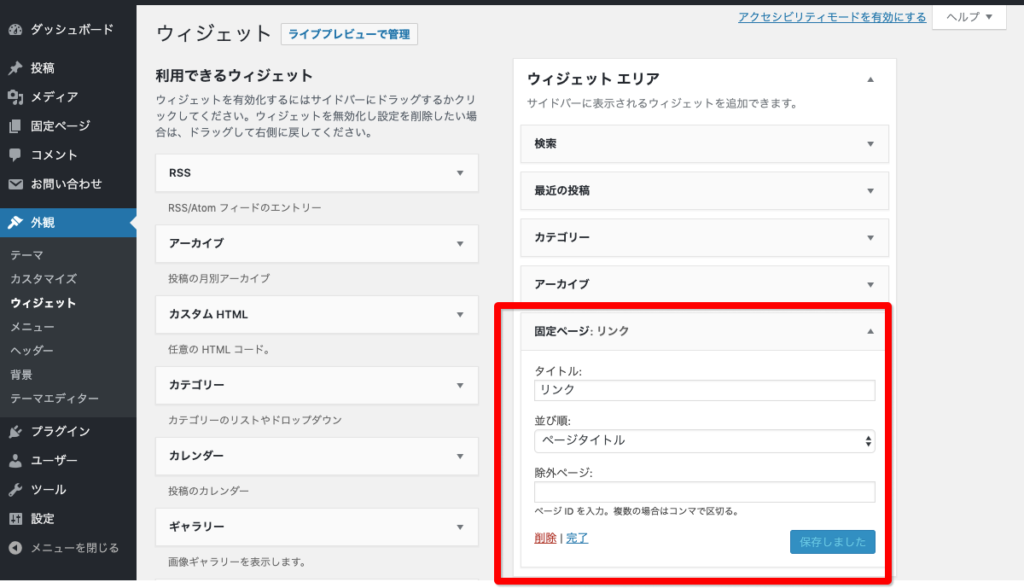
このブログの場合、それだけでは表示されないので、「 外観 > ウィジェット 」から、ウィジェットエリアに「固定ページ」を追加します。
現在固定ページは今回作成したお問い合わせページだけなので、除外ページなどは特に記入せず、そのまま保存します。

手順4:確認
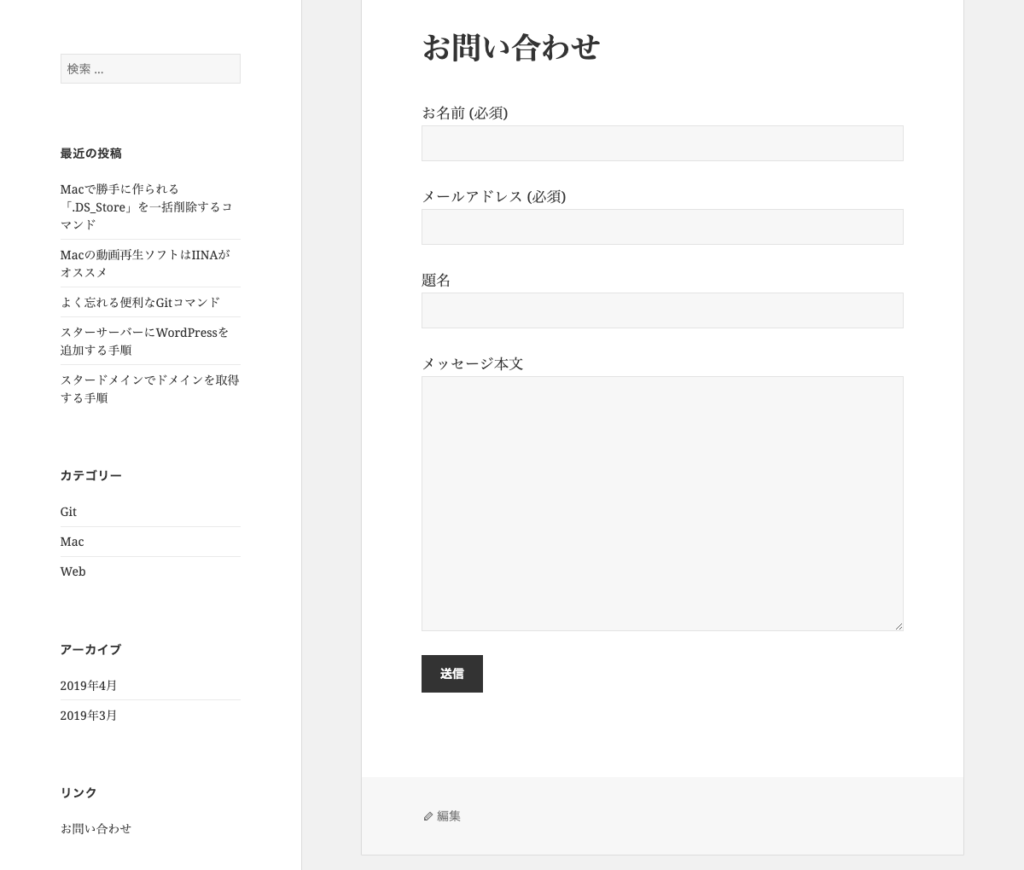
お問い合わせフォームがちゃんと表示されるか、ブログを確認してみます。

ちゃんとサイドバーにお問い合わせページのリンクが表示されています。
お問い合わせページへの遷移もできました。
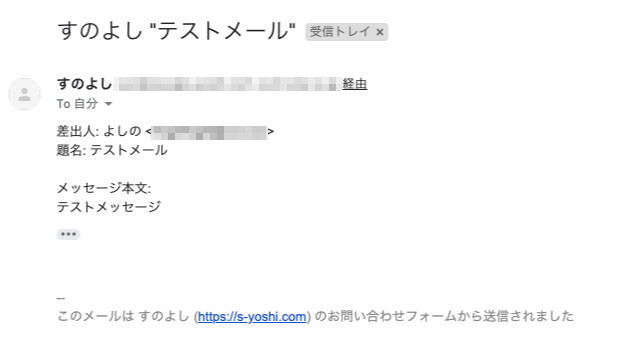
テストメールも送って、設定したメールアドレスに届くか確認してみましょう。

無事届きました。
これにて、お問い合わせフォーム完成です!
さいごに
フォームが簡単に作成できました。
裏側を全部やってくれるWordPress、そしてプラグイン、とても便利ですね。