
WordPressのローカル環境構築ツールLocal by Flywheelが便利すぎる!
そろそろブログのデザインや表示を変えたい!
しかし直接本番のソースをいじるのは怖すぎる!(個人のブログとはいえ。)
……ということで、ローカル環境を構築しようと思います。
古式ゆかしくやるのであればxamppでローカルサーバー立ててWordPressをダウンロードしてきて……とやるのだと思いますが、今回は『Local by Flywheel』というツールを使っていきます。
こちらの記事では、『Local by Flywheel』インストールからローカル環境構築までの手順を残しておきます。
ちなみに、PCはMacを使用しているので、Windowsの表示とは異なる場合があります。
Local by Flywheel とは?

WordPressのローカル環境構築ツールです。
WindowsとMac両対応、しかも無料で利用できます。(有料版もそのうち出るみたいです。)
UIが綺麗でわかりやすく、とても使いやすいです。
画面の指示に従ってとんとんクリックしていくだけで、さくっと環境構築してくれます。
PHP・MySQLのバージョンやWebサーバーを選択できるので、本番環境に近い環境を構築できるのも便利なところですね。
Local by Flywheel をインストール
Local by Flywheel のWebサイトからダウンロードできます。
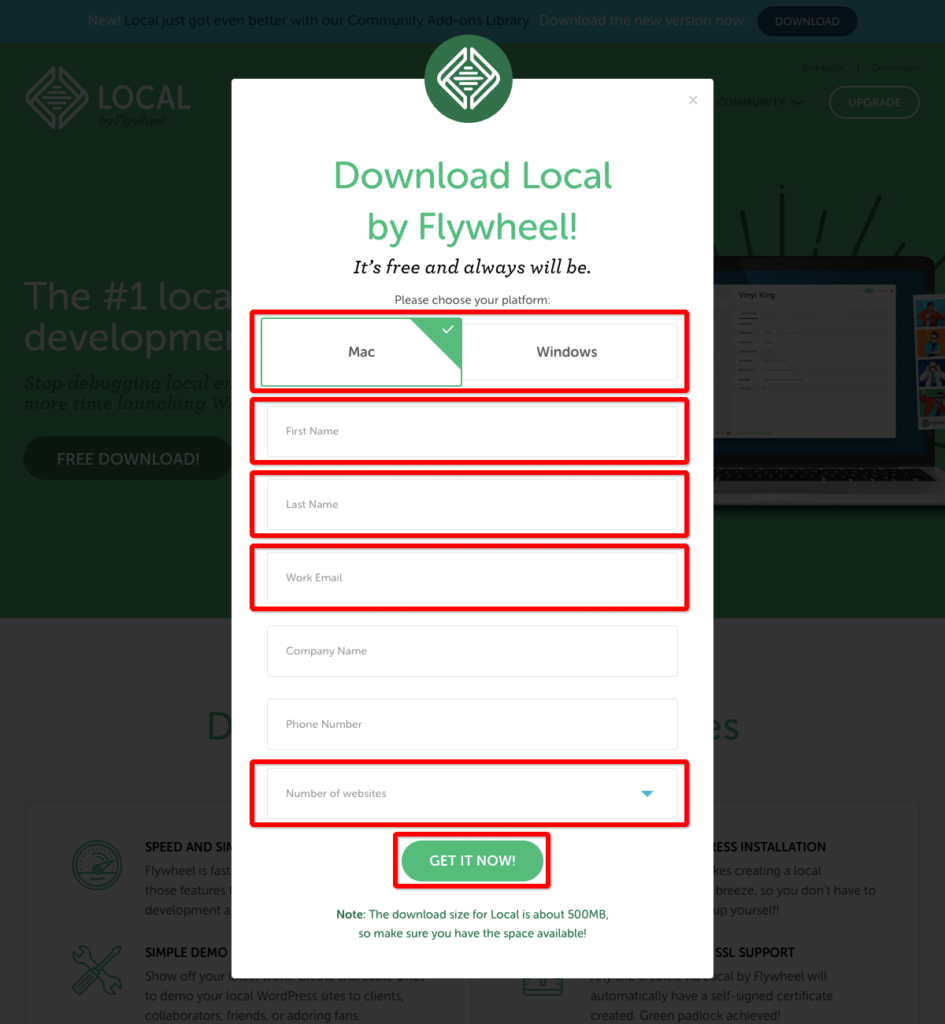
キャッチコピーの下にある「FREE DOWNLOAD!」をクリックするとポップアップが表示されます。
入力必須項目は5つです。
- Please choose your platform: MacかWindowsか、お使いの環境を選択しましょう。
- First Name: 名前です。
- Last Name: 苗字です。
- Work Email: メールアドレスです。
- Number of websites: Webサイトの数を聞かれています。持っている数なのかLOCALで使う予定の数なのかは不明です。

入力が終わったら、「GET IT NOW!」をクリックすると、「Your download is starting!」というポップアップが表示され、ダウンロードが始まります。
Local by Flywheel のセットアップ
ダウンロードした『Local by Flywheel』を起動しましょう。
セットアップ準備

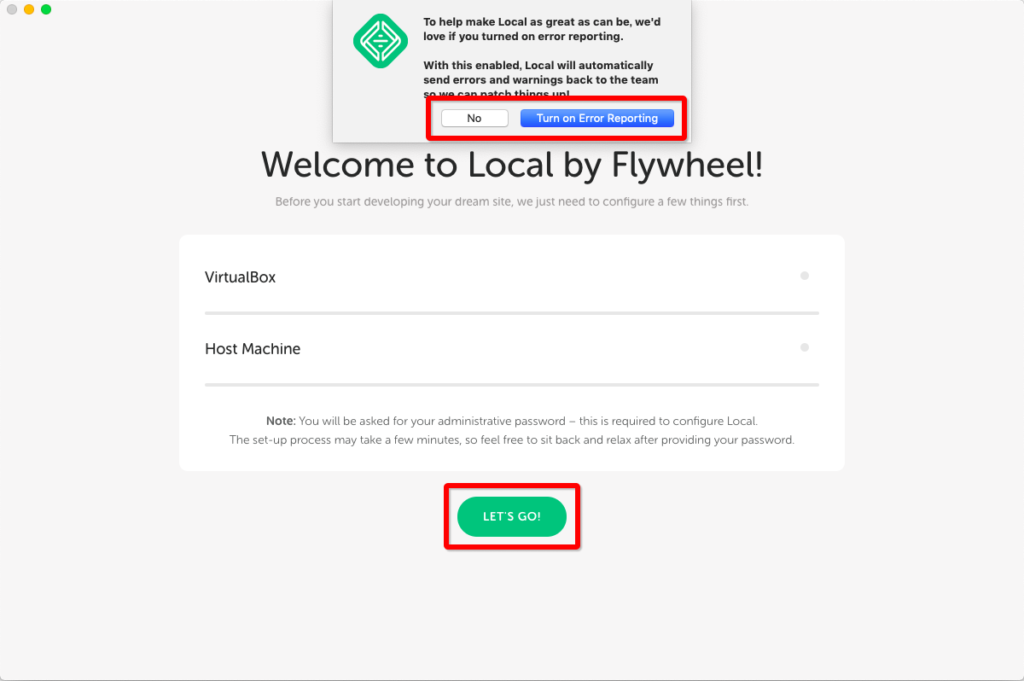
「To help make 〜」のポップアップが表示されますが、よくある「エラー情報を送信しますか?」的なやつなので、どちらでも大丈夫です。
ポップアップを閉じたら「LET’S GO!」を押して、インストールが終わるのを待ちます。
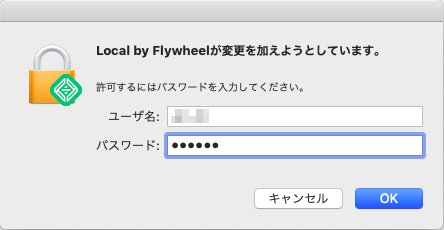
途中で「Local by Flywheel」が変更を加えようとしています。」のようなポップアップが表示されることがあります。

PC起動時のパスワードを入力して「OK」をクリックしてください。
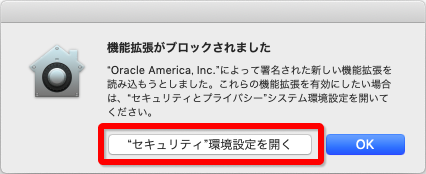
さらに、「拡張機能がブロックされました」のようなポップアップが表示されることがあります。

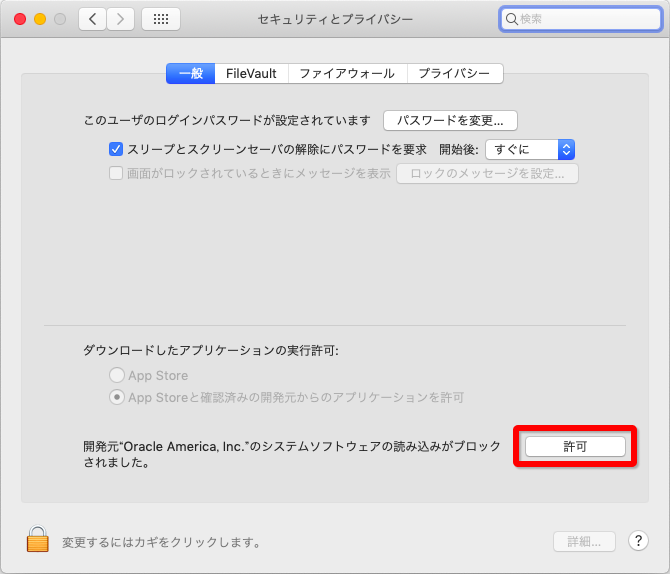
「”セキュリティ環境設定”を開く」ボタンを押して、「セキュリティとプライバシー」ウィンドウから、「許可」して、先に進めます。

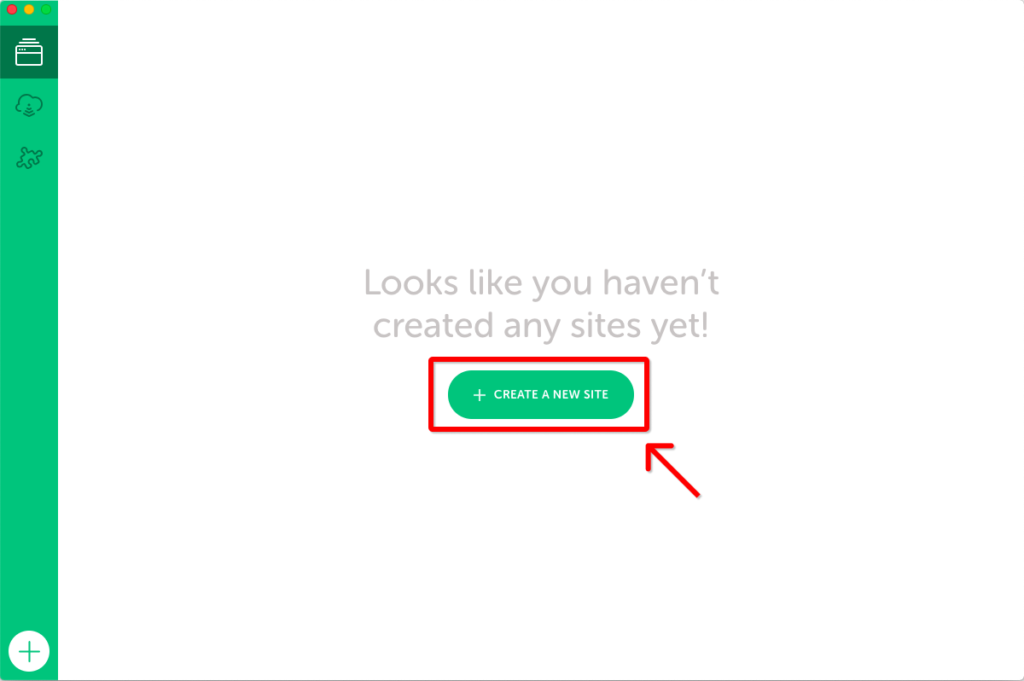
インストールが終了すると、Localのメイン画面が表示されるので、「CREATE A NEW SITE」をクリックして、作成しましょう。

ローカルドメインの設定
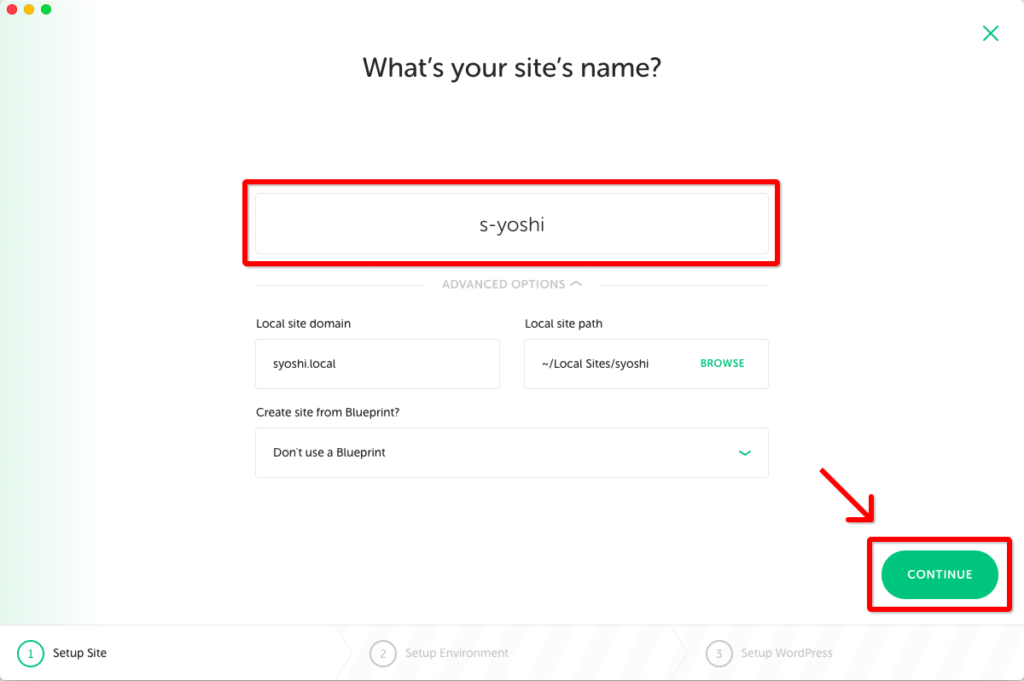
「What’ your site’s name?」とサイト名を聞かれます。
ローカルのドメインになるようなので英語で入力しましょう。
オプションがありますが、基本的には名前だけ入力すればOKです。
入力できたら「CONTINUE」をクリックします。

ちなみに「Blueprint」というのは、テンプレートのようなものだそうです。
後々、今回のものと同じ設定でローカルサイトを作成したい、という場合に利用されるのだとか。
後から作成もできますので、作っても作らなくても問題ありません。
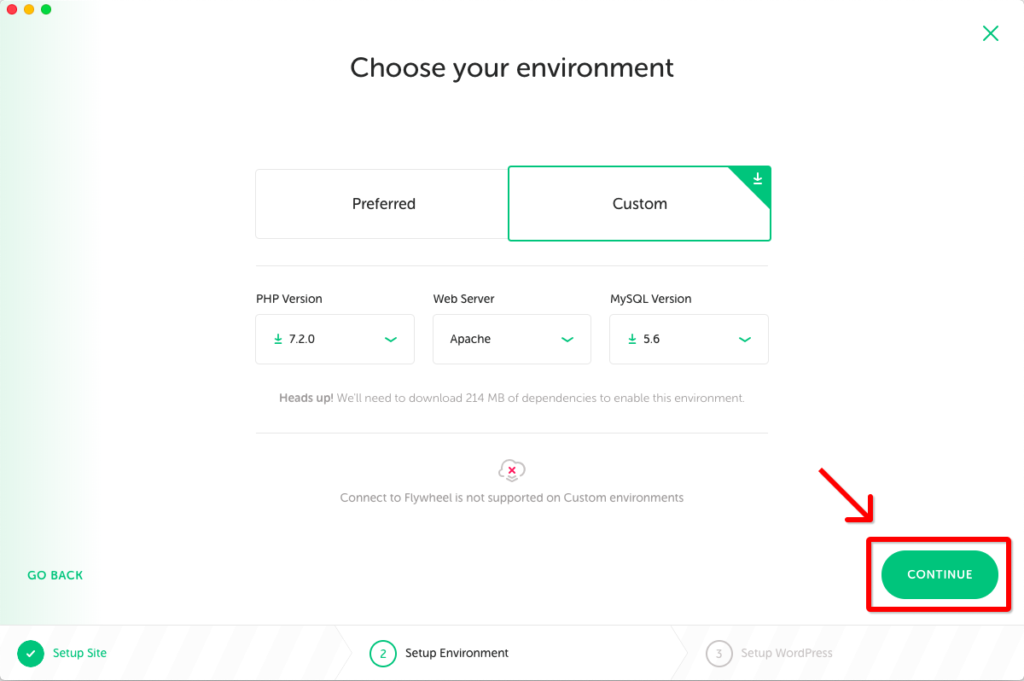
開発環境の設定
続いて、開発環境の設定です。
ローカルサイトを作るだけで、特に環境にこだわりがなければ、デフォルトの「Preferred」を選択しておきましょう。
すでにサーバーをお持ちの場合は、できる限り本番環境に寄せると良いかと思います。
設定を決めたら「CONTINUE」をクリックします。

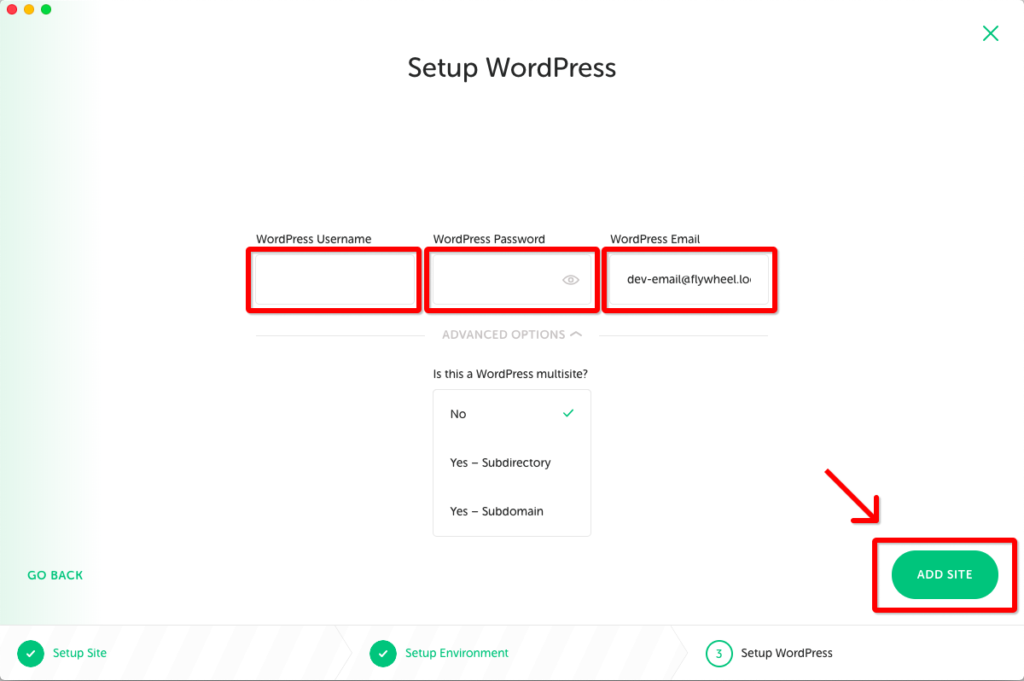
WorPressの設定
WordPressのダッシュボードにログインするIDとパスワードを設定します。
メールアドレスは、コメントがついた場合などにWordPress側からくる通知を受信するメールアドレスです。
後から変更できます。
「Is this a WordPress multisite?」は、サブディレクトリやサブドメインを利用している場合はチェックしておきましょう。

入力したら「ADD SITE」でいよいよローカル環境構築開始です。
構築が終わるまでしばらく待ちましょう。
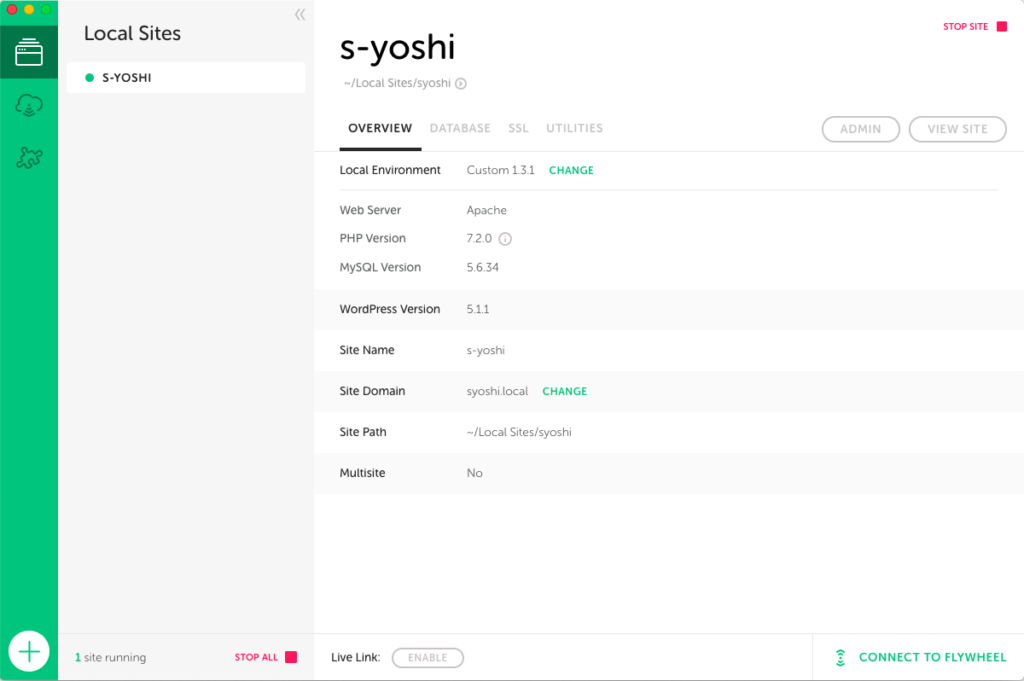
画面が切り替わり、ローカルサイトの情報が表示されれば完了です!

確認してみる
WordPressのダッシュボードにアクセス
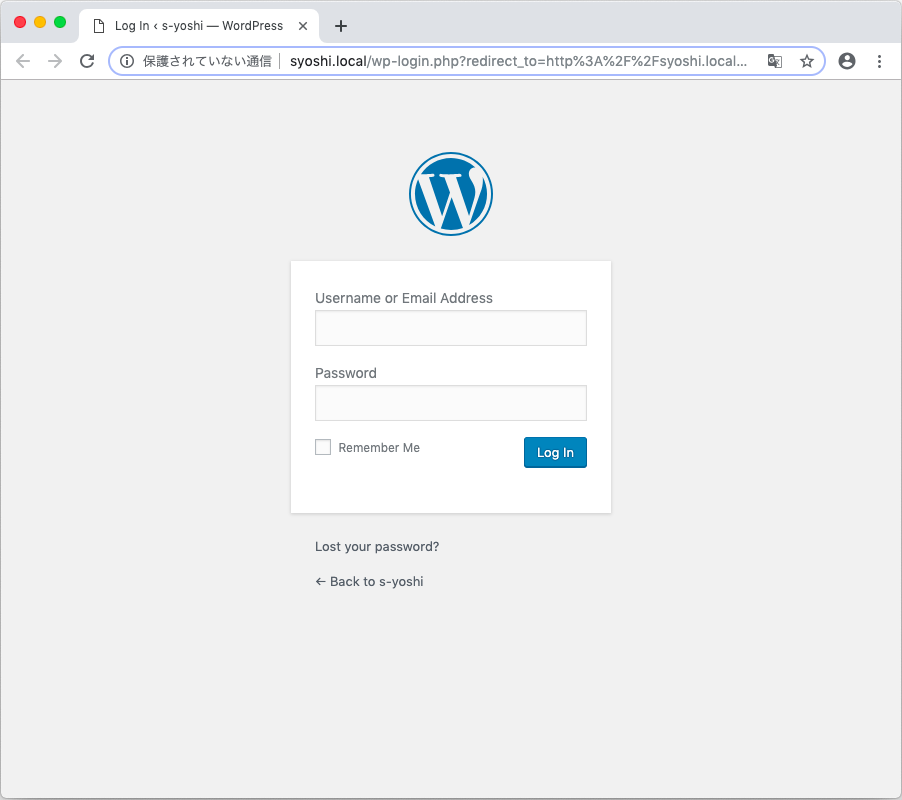
右上の「ADMIN」をクリックすると、ブラウザが立ち上がり、WordPressのログイン画面が表示されます。
「Username or Email Address」と「Password」を入力してログインしてみましょう。
先ほど「WorPressの設定」の項目で設定したものを入力すればログインできます。

ログインが完了すると、ダッシュボードが表示されます。
ローカルサイトを確認
「ADMIN」の横の「VIEW SITE」をクリックすると、こちらもブラウザが立ち上がり、ローカルサイトが表示されます。

これでローカル環境構築完了です!
さいごに
ローカル環境が簡単に構築できました!
xamppは面倒だしわかりづらいので、これは本当にありがたいです。
次は本番環境をローカルに持ってきて、できる限り本番とローカルを同様の状態にしたいと思います。